No.1ベストアンサー
- 回答日時:
DIVの名前くらいつけましょうよ。
こんな感じでやってみました。
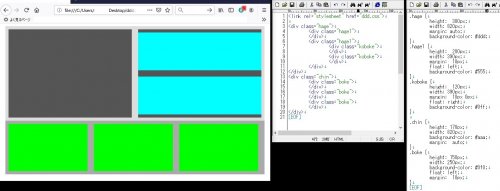
スクショじゃ読めないと思うので貼っときます。
参考までに
<link rel="stylesheet" href="ddd.css">
<div class="hage">
<div class="hage1">
</div>
<div class="hage1">
<div class="koboke">
</div>
<div class="koboke">
</div>
</div>
</div>
<div class="chin">
<div class="boke">
</div>
<div class="boke">
</div>
<div class="boke">
</div>
</div>
.hage {
height: 300px;
width: 820px;
margin: auto;
background-color: #ddd;
}
.hage1 {
height: 280px;
width: 390px;
margin: 10px;
float: left;
background-color: #555;
}
.koboke {
height: 120px;
width: 390px;
margin: 10px 0px;
float: right;
background-color: #0ff;
}
.chin {
height: 170px;
width: 820px;
background-color: #aaa;
margin: auto;
}
.boke {
height: 150px;
width: 250px;
background-color: #0f0;
float: left;
margin: 10px;
}

No.4
- 回答日時:
他の回答者さんがマジメにコード書いてくれているので、あたしはもうちょっと違う角度で。
。たぶん質問者さんはこれからHTMLコーディングを始めようっていう人ではないかと思ったりしたので。
黒線の四角、これをブロックと呼んでいます。だいたいの人にはそれで通じるはずです。
ブロックを複数配置することをカラムと呼んでいます。だいたいの人にはこれで通じるはずです。
質問にあげてもらった図でいくと、
●上段が「左右2カラム、右2段」
●下段が「並列3カラム」
とかと言えば、コーディングやってる人になら通じるでしょう。
言葉の勉強はここまでです。
このカラムってやつをどうやってCSSで作るのかが、質問者さんの疑問だと思います。
HTMLとCSSでのカラムの作り方はいくつかあります。
・フロート(No.1さんが上げてくれている例です)
・フレックスボックス(No.2、No.3さんが上げてくれている例です)
・テーブル
・インラインブロック
なんでも実現は可能なので、慣れてきたら適材適所で使用するといいと思いますが、基本はフロートです。
フロートは覚えておかないと、CSSでページを作成するのにいろいろな場面で苦労するでしょう。
フレックスボックスも大変便利ですので、大きくなったらこちらも覚えるといいでしょう。
で、実際のやりかたですが、
1 上段と下段でわけて考えます。
2 上段ブロックには左のブロックと右のブロックでわけて2カラムにし、右のカラムの中にさらに2ブロック入れます。他の方がコードの例はだしてくれていますね。
3 上段ブロックにoveflow:hdden;のCSSを与えるのを忘れずに。フロートしたときは、oveflow:hdden;をしておかないと潰れるんです。
4 左右のブロックにはfloat:left; float:right;をそれぞれ与えます。floatしたときはwidthもセットで与えましょう。
基本的なカラムの作り方はこの手順です。
下段もfloat:left;だけでできるはずです。マージンで苦労するかもしれませんが笑 そこは勉強でしょう。
もし、そんなのクソめんどくせえ、ってことであればMasonryだね。
https://masonry.desandro.com/
というわけで、「カラム」をキーワードに調べてみてね。
頑張ってください。

No.3
- 回答日時:
こんにちは
お望みのサイズがわからないので、可変にしてみました。
親要素(#wrap)のサイズに従って、添付図のプロポーションで分割します。
(下の例では全体を500px×500pxとしてありますが、適当に変えてみてください)
ボックス間のスペースは、CSの初めの
--spc:10px;
の値で調節可能です。(ひとまず10pxに設定してあります)
ボックスの背景色(グレー)はレイアウト確認用に設定してあるだけなので、必ずしも必要はありません。
chromeおよびfxにて動作確認済みです。
<!DOCTYPE HTML>
<html lang="ja">
<head><title>Sample</title>
<style type="text/css">
#wrap{ width:500px; height:500px; --spc:10px; }
#wrap>div>div{ background-color:#DDD; }/* サイズ確認用 */
#wrap { display:flex; flex-direction:column; justify-content:space-between; }
#wrap>div {
height: calc((100% - var(--spc)) * 0.44);
display:flex; justify-content:space-between;
}
#wrap>div:first-child{ flex-direction:column; flex-wrap:wrap; }
#wrap>div + div { height: calc((100% - var(--spc)) * 0.56); }
#wrap>div:first-child>div{ width: calc((100% - var(--spc)) * 0.6); height:100%; }
#wrap>div:first-child>div + div{
width: calc((100% - var(--spc)) * 0.4);
height:calc((100% - var(--spc)) / 2);
margin-left:calc(var(--spc));
}
#wrap>div + div>div{ width: calc((100% - var(--spc) * 2) / 3); }
</style>
</head>
<body>
<div id="wrap">
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
</div>
</body>
</html>
No.2
- 回答日時:
shun217さん
・・・・HTML・CSSでこのような分け方・・・・・・・・・・
ご参考に↓
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.box0 { width: 600px; height:450px; margin:0 auto; display:flex; flex-wrap:wrap; background:#eef; }
.box1 { width: 348px; height:198px; margin:1px; border:1px solid #333; }
.box2 { width: 246px; height:200px; margin:1px; display:flex; display:flex; flex-direction:column; background:#ddf; }
.box21 { height:calc(50% - 0px); background:#dfd; margin:1px; border:1px solid #333; }
.box3 { width: 196px; height:242px; background:#fdd; margin:1px; border:1px solid #333; }
</style>
</head>
<body>
<div class="box0">
<div class="box1">1</div>
<div class="box2">
<div class="box21">21</div>
<div class="box21">22</div>
</div>
<div class="box3">3</div>
<div class="box3">4</div>
<div class="box3">5</div>
</div>
</body>
</html>
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- HTML・CSS CSSのホバーエフェクト 1 2023/06/19 06:53
- Ameba(アメーバブログ) アメブロは、HTMLのタグの入力を許さないブログ・サイトですか? 1 2023/06/18 18:48
- ホームページ作成・プログラミング アメーバ・ブログは"HTMLタグ"を許可してないのですか? 2 2023/06/17 21:08
- HTML・CSS webデザイン、HTML、CSSに詳しい方、これのHTML、CSSのコードを詳しく教えてほしいですm 1 2023/03/22 14:52
- HTML・CSS imgとpを縦・横に中央揃えする 1 2023/01/17 11:30
- HTML・CSS CSSが上手く反映されないみたいです 2 2022/11/21 16:19
- HTML・CSS HTMLで、文字を上から一重の線で消すにはCSSにどんな記載をすればいいですか? 3 2023/03/30 22:06
- Ruby htmlの記述で link rel=stylesheet href=ress.cssの指定をする l 1 2023/04/02 21:15
- HTML・CSS HTML で使ってない CSSのクラスやID を消去してくれるツールはありませんか? 2 2022/08/25 18:07
- JavaScript html5に変えるとスライドショーが消えてしまった。 3 2022/03/26 19:53
関連するカテゴリからQ&Aを探す
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
1行で左寄せと右寄せと中央揃え...
-
離れた場所にマウスオーバーで...
-
【CSS】floatで左右に並べた...
-
ヘッダとフッタが固定でコンテ...
-
フッター上部に謎の隙間
-
チェックボックスの背景色って...
-
XHTML?CSS?iモードで作りたい...
-
CSSでdivのheightを動的に
-
スタイルシートで画面を上下に...
-
textareaで入力した文字を改行...
-
CSS <div>の入れ子が反映さ...
-
スタイルシートで位置固定する...
-
MAX関数を使ってからLEFT JOIN...
-
textareaに画像を表示したい
-
javascriptでEnterキーをtabキ...
-
MFCで画像を表示させているので...
-
jspでcssが読み込めない
-
jQuery多層式アコーディオンメ...
-
外部ファイルにしたら文字化け...
-
gridstack.jsについて教えてく...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
フッター上部に謎の隙間
-
【CSS】floatで左右に並べた...
-
CSS <div>の入れ子が反映さ...
-
Ctrl+F(検索)の窓を出したいの...
-
css固定したフッターが本文と重...
-
textareaで入力した文字を改行...
-
文字を固定したいのですが…
-
オンマウス時に別画像を上に重...
-
スクロール可能なチェックボックス
-
divのheight指定で画面一杯に表...
-
スタイルシートで画面を上下に...
-
Flickity で画像にリンクを貼る...
-
1行で左寄せと右寄せと中央揃え...
-
CSS 可変マージン
-
CSS のみのタブ切り替えについて
-
HTMLですCSSです この画像のよ...
-
チェックボックスの背景色って...
-
HTMLですCSSです 画像のように...
-
画像の特定の座標にカーソルが...
-
離れた場所にマウスオーバーで...
おすすめ情報

