No.4ベストアンサー
- 回答日時:
天地幅は一定になる、という前提ではありますが、それなりに方法はあります。
1)文字を入力する
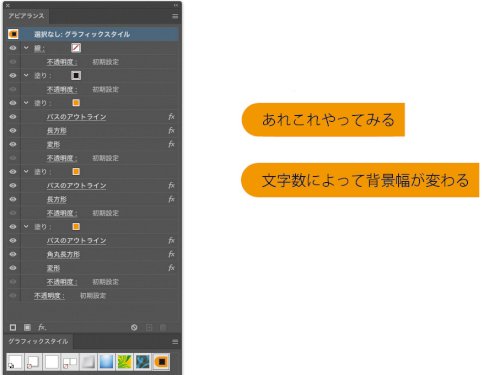
2)文字を選択。アピアランスから「新規塗り」を追加する
3)「新規塗り」の色を、表示させたい色に変更する。黒なら黒でOK。
4)さらに文字を選択。アピアランスから「新規塗り」を追加する。これを「新規塗り2」と呼ぶ。
5)追加された「新規塗り2」を、アピアランスウインドウの「新規塗り1」より下へ移動する。
6)「新規塗り2」を選択して、アピアランス左下のfxアイコンから「パスのアウトライン」を選択する。
7)パスのアウトラインを選択してfxアイコンから「形状に変換>長方形」を選択する。
8)「オプション」では「サイズ:」の部分で「値を追加」を選択。「幅に追加」を0mm、「高さに追加」を好きな数値にする。
9)効果を加えた「新規塗り2」の色を決める。お好みの色をどうぞ。アピアランスウインドウの「パスのアウトライン」は「長方形」よりも上になるよう調整する。
10)さらに文字を選択。アピアランスから「新規塗り」を追加する。これを「新規塗り3」と呼ぶ。追加された「新規塗り3」を、アピアランスウインドウの「新規塗り1」より下へ移動する。
11)「新規塗り3」も同様に、#5〜#6をしたうえで、「形状に変換>角丸長方形」を選択する。
12)「オプション」では「サイズ:」の部分で「値を追加」を選択。「幅に追加」と「高さに追加」を、「新規塗り2」で決めた高さにする。今回は幅も高さも同じ値にするのが肝。
13)「角丸の半径」という設定オプションがあるので、高さよりも多めに設定しておく。違う文字サイズにも適応できるようになる。100mmとか入力してもいける。
14)「新規塗り3」を選択してfxアイコンから「パスの変形>変形…」を選択する。
15)「移動」の「水平方向」をマイナス側にすると、丸いパーツが左側から出てくる。いい感じの位置を探してください。
16)この段階で左側は丸くて、文字の背景は色ベタ、だけど右側に余白というか余裕がないモノ、ができると思います。
17)これまでの方法と同じように、「新規塗り」をもうひとつ作って、fxアイコンから、アウトラインかけて、形状に変換>長方形にして、パスの変形>変形…で水平方向をプラス側にする。
こんな感じで作ったアピアランスをグラフィックスタイルに追加しておくと、とりあえずは狙ったことができると思います。

詳細で具体的なご回答ありがとうございます!
凄いです!助かりました。
グラフィックスタイルに追加 なるほどです。
本当に助かりました。
ありがとうございました。
No.3
- 回答日時:
No.2
- 回答日時:
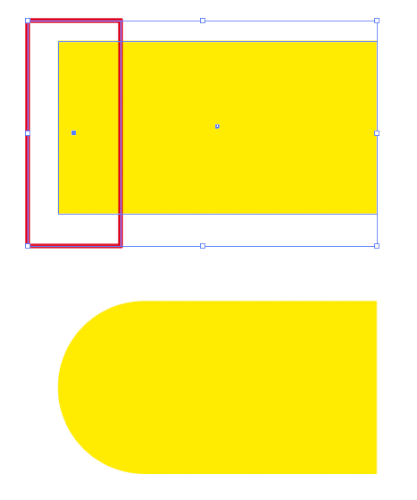
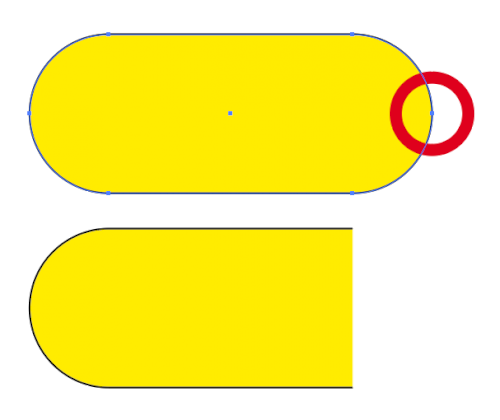
よく考えたら、左のこのパスをダイレクト選択ツールで選んでから、ダイブコーナーで角丸にすればよかった笑

続けてのご回答ありがとうございます!
この方法は、通常の角丸長方形には使えるようですが、下記リンク先のような文字数に合わせて背景の長方形サイズが自動で変わる方法では、使えないようです。
↓
https://www.hrs-career.com/illustrator_kakomimoji/
No.1
- 回答日時:
ダイレクト選択ツール(白い矢印)で、円弧のパスを選択して削除してしまえば?パスは切れるけどこれが一番簡単

早速のご回答ありがとうございます!
この方法は、通常の角丸長方形には使えるようですが、下記リンク先のような文字数に合わせて背景の長方形サイズが自動で変わる方法では、使えないようです。
↓
https://www.hrs-career.com/illustrator_kakomimoji/
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- Illustrator(イラストレーター) Illustratorで図形の背景のみをぼかす方法 1 2023/01/25 20:04
- その他(ソフトウェア) ソースネクストアプリをインストールし、製品登録で半角英数字が入力できない 5 2022/07/03 22:44
- HTML・CSS svgクリップパスの応用コーディング方法 2 2022/04/09 09:07
- Excel(エクセル) こんなことできますか?例えば、sheetに貼り付けた図形のタイトルを、セルA1の文字で表示する。 5 2022/04/22 15:25
- DIY・エクステリア 板を切断する方法について 11 2022/06/02 09:40
- お菓子・スイーツ 角食型で山食パンを焼きたい 2 2022/10/16 08:24
- その他(データベース) Accessのクエリで1フィールドの抽出条件設定をNullでなく全角半角含む空白のみの文字列でない文 1 2023/04/24 15:20
- Visual Basic(VBA) 特定の文字を簡単な操作で半角スペースに変換するか削除したい 2 2022/11/01 10:35
- その他(プログラミング・Web制作) プログラミング pythonの問題について 2 2022/04/19 00:41
- Excel(エクセル) エクセルの数式で教えてください。 3 2022/10/25 10:52
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
「4:3」の四角を切り抜く(フォ...
-
photoshopで枠は黒だけど透明の...
-
photoshopのレイヤーが自動で増...
-
photoshopで部分角丸長方形を作...
-
Photoshopエレメントで長方形選...
-
Photoshopで角丸長方形の枠を書...
-
PhotoShopで文字の背景色をつけ...
-
Photoshopでパスのオフセットの...
-
イラストレーターでスプレー缶...
-
GIMP2、スキャンした画像の黒を...
-
イラストレータで「ファイル」⇒...
-
イラストレータのレイヤーパレ...
-
イラストレーターCS2頂いた...
-
エクセルで並び替えが一部(下...
-
GIMP 選択範囲の設定
-
お願いします。フォトショップ...
-
フォトショップがディスクエラ...
-
イラストレーターでCtrl+Fでペ...
-
Photoshopを使った画像の面積の...
-
写真の照明むらを補正したい
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
「4:3」の四角を切り抜く(フォ...
-
photoshopのレイヤーが自動で増...
-
illustrator10 テキストボック...
-
GIMPでハートマークを書きたい
-
【Photoshop】アクセサリーの切...
-
photoshopで枠は黒だけど透明の...
-
Photoshopだと長方形ツールを使...
-
APIは極力使わない方が良い?
-
Photoshopで立体的な枠をつくる
-
Photoshopで角丸長方形の枠を書...
-
警告:50%以上選択されている...
-
Illustrator 消しゴムツールの...
-
Photoshopで丸みのある白枠をつ...
-
イラストレーターで文字の背景...
-
photoshopで部分角丸長方形を作...
-
画像をカット分割したいのです...
-
フォトショップの楕円形ツールで
-
Illustratorの画面上で2点間の...
-
フォトショップ5.5 点線で円を...
-
バナーの作り方
おすすめ情報


