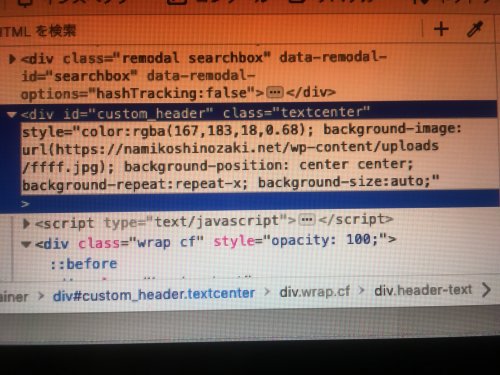
写真のHTMLのコードで、
id="custom_header"、class="textcenter"のタグのところにstyleを利用してcolorが使われていますが、このcolorを消さずに追加CSSを使用してcolorを変更させたいと思っています。
このとき
#custom_header,.textcenter{
color:rgba(255,255,255,0.68) !important:
}
と追加CSSに入力しましたが反映されませんでした。
色は白に変更したいです。
消さずに追加するため、!importantをつけました。
何がダメなのでしょうか?
よろしくお願いします。

No.2
- 回答日時:
>>追加CSSに入力しましたが・・・
意味が不明です。
既に#custom_headerと.textcenterが存在してる訳だから、既にあるどちらかのセレクタの中に追記しないと機能しません。
#custom_header
{
・・・・
・・・・
}
の{}の何処かへcolor:rgba(255,255,255,0.68) !important;を追加する。
質問の例では、#custom_headerと.textcenterを再度定義してるから、無視される。
回答ありがとうございます。
説明不足で申し訳ありません。
クラスとid両方にcolorを追加しているからダメということでしょうか?
importantをつけているので再度定義したものが優先されるということではないのでしょうか?
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- HTML・CSS テキストを画面の真ん中に配置したいです。 2 2022/11/25 16:11
- HTML・CSS 書籍を見つつサイト造りの練習をしているのですが、見た目が一致しません 2 2022/11/28 15:00
- HTML・CSS html cssのmargin 5 2022/12/03 11:04
- HTML・CSS cssの display: flex;で横並びにならずに困ってます 1 2022/12/04 13:18
- HTML・CSS html/cssで要素が出てこなくて困ってます 1 2022/12/31 16:59
- HTML・CSS img と p を縦中央に配置したいのですがうまくいきません。 2 2023/01/12 14:38
- HTML・CSS htmltとcssのコードで 1 2022/11/26 13:37
- HTML・CSS ヘッダーの画像にメインエリアがかぶってしまいます 1 2022/11/28 14:06
- HTML・CSS CSSが上手く反映されないみたいです 2 2022/11/21 16:19
- JavaScript jqueryを使ったスムーススクロールのコードを書いたのですが、HTMLコード内にある、a butt 2 2022/04/14 10:59
関連するカテゴリからQ&Aを探す
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
ようこそ と一文字ずついれる...
-
サイトにjQueryが使用されてい...
-
idの中のid指定
-
外部css定義したclassをht...
-
W3C CSS検証サービスのエラー箇...
-
サイト全体のCSSクラスタ名を変...
-
name属性とid属性
-
CSSの正しい記述の仕方
-
CSSファイルの#とか:とか...
-
div classを使ったcssでテキス...
-
{margin: 0;}を追加したら、入...
-
「目次」と「サブ目次」のスタ...
-
同じページでリンクの色を変える
-
CSSで下まで背景色を伸ばす方法
-
「IDセレクタ」は,HTMLで特定...
-
CSS.div classでグループ化した...
-
Bootstrap3でcontainerがずれる...
-
子孫セレクタの読み方をおしえ...
-
liリストタグの背景色に色がつ...
-
リンク文字の 一部だけ色を変...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
個別にリンクの色を変える方法
-
CSSに同じclass名がいっぱい‥。...
-
HTML要素のid/class名の長さに...
-
idの中のid指定
-
最近、HTMLのヘッダーをIDで定...
-
サイトにjQueryが使用されてい...
-
liリストタグの背景色に色がつ...
-
CSSのホバーエフェクト
-
ページの左右の余白(枠外)に...
-
スタイルシートで、id属性の中...
-
CSS, リンクの色を一部変えるに...
-
htmlのid属性って必要なの?
-
透過背景を解除するにはどうす...
-
外部css定義したclassをht...
-
CSSのクラス名・ID名の指定でワ...
-
<span>で2重にかけているものを...
-
子孫セレクタの読み方をおしえ...
-
Bootstrap3でcontainerがずれる...
-
brにクラスをつけてcssでdispla...
-
CSSが効かずどのように指定すれ...
おすすめ情報
