閲覧ありがとうございます。
タイトル通りでございまして、メールフォームについて以下の事をご教授願います。
■プルダウンの選択によってテキストボックスを表示・非表示に切り替える。
例1)
・プルダウン1を選択した場合、必須項目であるテキストボックスの出現
・プルダウン2を選択した場合、変化なし
・プルダウン3を選択した場合、同上
もしくは
例2)
・プルダウン1を選択した場合、テキストボックス1が必須項目になる
・プルダウン2を選択した場合、テキストボックス1が必須項目ではなくなる
・プルダウン3を選択した場合、同上
上記の様な状態にするには、どのようなJavaScript、HTMLを入力すればいいでしょうか?
プルダウンの条件分岐など、他のプルダウンの中身や表示されているテキストの切り替えは見つける事が出来たのですが、表示・非表示については見つけることが出来ませんでした。
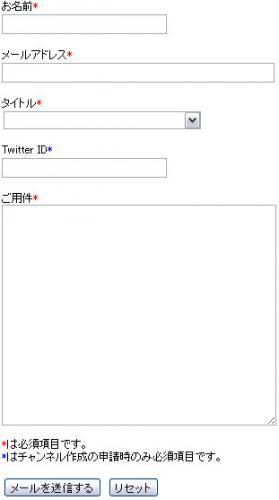
画像を添付していますが、タイトルが例のプルダウン、Twitter IDが例のテキストボックスにあたります。
メールフォームプロのCGIを使用しています。
どなたか、ご存知の方いらっしゃいましたらご教授下さい!

No.2ベストアンサー
- 回答日時:
これであってる?
jqueryで出たり消えたり
<script>
$(function(){
$("#select1").change(function(){
$("#mail1").toggle();
});
})
</script>
<select id="select1">
<option value="1">出現</option>
<option value="2">隠蔽</option>
</select>
<div id="mail1">
メールアドレス*<br>
<input type="text" id="userML1" value="" />
</div>
javascriptだけで出たり消えたり
<script>
function toggle(id,value) {
if (value==1) {
document.getElementById("mail2").style.display="block";
} else {
document.getElementById("mail2").style.display="none";
}
}
</script>
<select id="select2" onchange="toggle('mail2',this.value)">
<option value="1">必須</option>
<option value="2">非必須</option>
</select>
<div id="mail2">
メールアドレス*<br>
<input type="text" id="userML2" value="" />
</div>
ご回答ありがとうございます!
結果的には、諦めず試行錯誤にて作成する事が出来ましたが、
より詳しく、二通りも教えてくださったcero_dさんをBAとさせていただきました。
jquery、JavaScript、どちらの方法でも簡潔で思い通りのものでした!
ありがとうございました!
No.1
- 回答日時:
>プルダウンの条件分岐など、他のプルダウンの中身や表示されているテキストの切り替えは見つける事が出来たのですが、表示・非表示については見つけることが出来ませんでした。
その方法でできませんか?
テキストの切り替えで、非表示にしたい内容から表示にしたい内容に切り替えれば良いと思います。
「文字を消す」というのは、「""(何もない文字、長さ0の文字列)に変更する」という事です。
早速のご回答ありがとうございます。
お答えいただいた事を参考に試行錯誤してみた結果どうにか作成出来ました!
ありがとうございました!
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- Excel(エクセル) Excelで質問です。 詳細(写真) ①黄色の部分を全てプルダウンを設定する。 ②リストはG列 ③リ 1 2023/06/16 21:54
- Excel(エクセル) エクセルの数式で教えてください。 1 2022/10/25 09:26
- Excel(エクセル) エクセルについて教えてください。 2 2023/06/14 11:11
- Excel(エクセル) Excelのプルダウンメニューの内容を人によって可変する方法 2 2023/03/28 14:52
- Visual Basic(VBA) ExcelのVBAコードについて教えてください。 1 2022/04/01 12:11
- Excel(エクセル) ユーザー定義について質問です。 2 2023/06/28 13:21
- Visual Basic(VBA) ExcelのVBAコードについて教えてください。 2 2022/06/10 11:06
- Excel(エクセル) エクセルの数式について教えてください。 1 2023/02/11 15:17
- Excel(エクセル) エクセルの数式で教えてください。 3 2022/10/25 10:52
- Excel(エクセル) エクセルの書式設定について教えてください。 2 2023/02/03 09:59
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
jQuery セレクトボックスで選択...
-
ラジオボタンでポップアップメ...
-
プルダウン 項目が多いので先頭...
-
html selectの内容を初期値に戻す
-
セレクトメニューで選択された...
-
ラジオボタンとドロップダウン...
-
【javascript・PHP】プルダウン...
-
UWSCのIE操作でプルダウンを選...
-
プルダウンとテキストの連動
-
現在時刻を取得してフォームのs...
-
<textarea>にプルダウンを表示...
-
セレクトボックスで現在選択さ...
-
javascriptでHTMLを絞り込み検...
-
グーグルマップの初期表示地点...
-
リストボックスの項目の順番を...
-
return trueとreturn falseの用...
-
追加ボタンを押した際に ok ボ...
-
チェックボックスのON/OFFでVal...
-
<form action="#">の意味とは?
-
フォームが空欄の時にフォーム...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
プルダウン 項目が多いので先頭...
-
Selectボックスの幅を自動で広...
-
Selectの中身をfor文で入れる
-
html selectの内容を初期値に戻す
-
CSVファイルを読みこみ、プルダ...
-
セレクトを全て選択されていな...
-
ブラウザの戻るボタンを押した...
-
JQuery selectが反映されない
-
jQuery セレクトボックスで選択...
-
セレクトの値を取得できない
-
テーブルにおける行(セルにプル...
-
現在時刻を取得してフォームのs...
-
javascriptでの2つのプルダウン...
-
document.form で nullまたは...
-
リストボックスの項目の順番を...
-
onFocusOutが複数回呼ばれる!
-
javascriptでselectボックスの<...
-
プログラムがうまく動きません...
-
親子連動型のselectを設置し、...
-
selectタグに直接onChangeを書...
おすすめ情報
