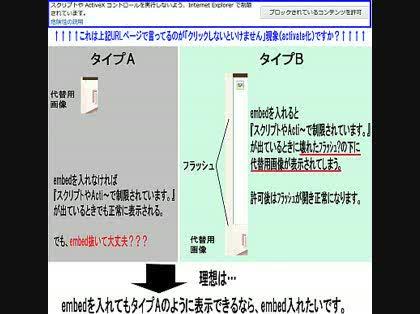
フラッシュを作成し、ホームページに埋め込みました(下記コードのタイプA)。
多くの参考サイトでembedも入れることを推薦しているようなので入れたいのですが、
入れた場合、
『スクリプトやActiveXコントロールを実行しないよう、InternetExplorerで制限されています。』
が表示されているときに表示されないswfの下に代替用画像が表示されてしまいます。
なのでタイプBはあきらめタイプAにしました。
IE9、MozillaFirefoxではちゃんと開いたので問題ないと思うのですが、
作成したコード(下記コードのタイプA)に問題がないのか確信が持てず不安です。
http://www.e-ssp.net/how_to_03.html
↑こちらの参考サイトで問題視している、
【IEのアップデートによる、「クリックしないといけません」現象(activate化)】とは、
InternetExplorerで開いたときに出てくる
『スクリプトやActiveXコントロールを実行しないよう、InternetExplorerで制限されています。』
のことですか?毎回出てきます。
ーーーーーーー作成コード(Aタイプ)ーーーーーーー
<object data="1.swf" type="application/x-shockwave-flash" style="width:500px; height:200px;">
<param name="movie" value="1.swf">
<param name="quality" value="best">
<param name="bgcolor" value="#ffffff">
<img src="image.jpg" width="500" height="200">
</object>
ーーーーーーー作成コード(Bタイプ)ーーーーーーー
<object data="1.swf" type="application/x-shockwave-flash" style="width:500px; height:200px;">
<param name="movie" value="1.swf">
<param name="quality" value="best">
<param name="bgcolor" value="#ffffff">
<embed src="1.swf" quality="best" type="application/x-shockwave-flash" wmode="transparent" width="500" height="200"></embed>
<img src="image.jpg" width="500" height="200">
</object>

No.1ベストアンサー
- 回答日時:
>表示されないswfの下に代替用画像が表示されてしまいます。
<object>も<embed>もサポートしていないブラウザの対応は、<noembed>を使用して下さい。
http://www.tohoho-web.com/html/noembed.htm
>『スクリプトやActiveXコントロールを実行しないよう、InternetExplorerで制限されています。』
>のことですか?毎回出てきます。
このメッセージは、IEのツールメニュー -> インターネットオプション -> セキュリティータブ
インターネットゾーンのレベルのカスタマイズで、
「ActiveXコントロールとプラグイン」カテゴリー内、「ActiveXコントロールとプラグインの実行」を「有効にする」または「管理者の許可済み」にチェックを入れて下さい。
「クリックしないと行けない(ActiveXのアクティブ化)」というのは
IE6以前でプラグインを実行するときにサードパーティー(Microsoft社以外の会社)製ライブラリを使用していたことにより、
その特許を侵害しないための方法として、IEに実装されたものです。
(ダイアログなどは表示されません。プラグインの表示箇所にカーソルを当てると、ツールチップが表示されます。)
IE7以降はこのライブラリを使用していませんので、特許侵害もなくすぐにプラグインを実行できるようになっています。
HTML4/XHTMLでは<embed>は廃止ですが、
HTML5で<object>と<embed>の両方が定義されているため、最新のブラウザは両方をサポートするようになりました。
ただし、サポートの仕方に違いがありますので、
どのブラウザでも、、、というのであれば、
それぞれの専用の書き方を全部書く必要があります。
特にclassid属性はIEで必須(IE9は不明)、type属性はGecko、Webkitなどで必須、スタイルシートのサポートの仕方にも違いがあります。
書き方についてはこちらが参考になると思います。
http://livedocs.adobe.com/flash/9.0_jp/UsingFlas …
こういう複雑な記述を一手に引き受けてくれるのが、いわゆるSWFObject(JavaScriptライブラリ)ですので、JavaScriptを使うのも一考の余地はあると思います。
アドバイス有難うございます。
しかし、分からないことが解決しませんでした。
objectにlassidとcodebaseを追加しました。
embedもそれに合わせ変更しました。
すると、Firfoxの方でswfの直下に4pxほどの余白ができてしまいました。
IEは変わりませんでしたが、これはバグでしょうか?対策はありませんか。
あと、代替画像に<noembed>を追加しましたが、
IEでの壊れた画像マーク(swf)の下に代替画像が表示されるということが
解決しませんでした。不足なコードがあるのでしょうか。
<object data="2.swf" lassid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" type="application/x-shockwave-flash" style="width:500px; height:200px;" codebase="http://fpdownload.adobe.com/pub/shockwave/cabs/f … >
<param name="movie" value="2.swf">
<param name="play" value="true">
<param name="loop" value="true">
<param name="quality" value="best">
<param name="bgcolor" value="#f7f8eb">
<embed src="2.swf" play="true" loop="true" quality="best" type="application/x-shockwave-flash" wmode="transparent" width="500" height="200" pluginspage="http://www.adobe.com/shockwave/download/index.cg …
<noembed><img src="top_image/top_image.jpg" width="500" height="200"></noembed>
</object>
お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- HTML・CSS CSSが効かずどのように指定すれば良いか分からないのでアドバイスお願い致します 2 2023/06/07 12:25
- JavaScript clear機能を失わずにファイルアップロード機能を作成したい 3 2023/06/10 16:12
- JavaScript 入力フォームの javascript で メールアドレスの正規チェックをを行い、ボタンをクリックして 2 2022/04/27 16:06
- HTML・CSS ボタンをクリックした時に、入力フォームのすぐ下部に、「入力欄が空白です」というテキストメッセージが表 1 2022/04/27 16:25
- JavaScript ①入力フォーム→②確認表示画面→③送信完了画面のコードを書いているのです、 入力フォームから受け取っ 2 2022/05/10 16:45
- PHP PHPでCookieを使った訪問回数について 1 2023/05/28 14:10
- JavaScript アップロードファイルの種類によって処理を分岐させたいのですが書き方が分からずアドバイスお願いします 4 2023/06/17 19:12
- JavaScript jQueryでのドラッグアンドドロップについて 1 2022/07/30 09:10
- Visual Basic(VBA) EXCEL VBAにて動的にCheckBOXを複数作成し、同BOXにイベントを追加したい 1 2023/03/16 07:05
- JavaScript jqueryを使ったスムーススクロールのコードを書いたのですが、HTMLコード内にある、a butt 2 2022/04/14 10:59
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
ボタンを押したままにする。
-
背景が透明なリンクボタンで、...
-
画像のアドレスについて
-
HTMLファイルの一部の画像だけ...
-
web制作の初心者です。車のHP...
-
画像を二枚ずつ表示して、選ん...
-
javaスクリプトが反映されない
-
タイトルバーに画像を入れるHTM...
-
画像リンクの上に文字リンクを...
-
崩れたレイアウトが更新すると...
-
IEでのalt属性ポップアップ表示...
-
クリッカブルMAP領域が分かる様...
-
任意の画像を左端と右端をぴっ...
-
すいません HTMLです この画像...
-
HTMLでデスクトップの画像がでない
-
右クリック禁止タグについて
-
セル間に見える微妙な境目を消...
-
IMGタグでTIFF画像を表示
-
フォルダ内の画像をウェブでラ...
-
HTMLタグの画像貼り付けのことで
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
ボタンを押したままにする。
-
背景が透明なリンクボタンで、...
-
バナーの貼り方とバナーにリン...
-
HTMLにQRコードを挿入する方法
-
IMGタグでTIFF画像を表示
-
スライドショーの上にロゴマー...
-
pngやjsの後ろの英数字の意味は...
-
タイトルバーに画像を入れるHTM...
-
拡張子無しで画像を表示したいです
-
form以外でのpostってできますか?
-
クリッカブルMAP領域が分かる様...
-
クリックしても、リンクに飛ば...
-
予約語の表示について
-
HTMLでデスクトップの画像がでない
-
崩れたレイアウトが更新すると...
-
カーソルを合わせると文字が出...
-
カウンターのHTMLソースを教え...
-
画像クリックでクリップボード...
-
tifファイルが表示されない
-
IFRAME内に収まるように画像を...
おすすめ情報
