Mac OS X、illustratorとphotoshopはcs5を使用しています。
少しリアルな感じで色鉛筆を作りたいのですが、初心者ですので
どう作ればより簡単に効率良くできるか教えて頂きたいです。
まず、イラレで簡単に形を作り、フォトショで加工したいのですが。
軸の部分はイラレで横置きに作った棒に上から下にグラデーションを白黒で
かけておき、後でフォトショで色んな色(40色程の色違いにしたいです)を
つけるつもりです。
削ってある状態を作りたいのですが、先の木部分と芯をどう作れば良いのか
分かりません。
また、フォトショでつけた色はどの段階でCMYKにすればいいでしょうか。
完成した色鉛筆は再びイラレに配置して印刷したいです。
鉛筆の色は、実際のdicカラーに忠実なCMYK状態を維持してつけたいのですが。
以上の作業をする為の良い方法があれば、教えて下さい。
どうぞ宜しくお願いします。
No.1ベストアンサー
- 回答日時:
Pse10(Win7)のみを使用して「色鉛筆の先端」を描いてみました。
ポイントだけ押さえた簡略な描写です。
*添付画像
「鉛筆」はPsCS5のみで描いても私は構わないと思いますがどうなんでしょうか?
形状をAiで作成したいというご希望ですのでご質問の主旨に外れるかと思われますので
手順の詳細は控えさせていただきました。
もし何かございましたら補足お願いします。

この回答への補足
ありがとうございます。
Psだけで作れる方法があるのであれば、より簡単にできそうなので
教えて頂きたいです!
画像のような作品で、思っていたものにぴったりです。
お礼が遅くなり、申し訳ありません。
大変、詳しく丁寧に解説頂き感謝致します。
私の技術ではまだまだ簡単にこなせそうにないですが
勉強していきたいと思います。
他にも、役立つ方がいらっしゃると思います!
ありがとうございます!!
No.4
- 回答日時:
【鉛筆のパスを描く手順概略】
前回の回答に添付した画像では鉛筆に2つの形状(鉛筆の輪郭、鉛筆軸の断面)を使用しました。
鉛筆の輪郭(シルエット形状)はシェイプのプリセットから「鉛筆」のシェイプをそのまま利用します。
楕円形は「楕円形ツール」で描きます。
必要な形状は2種類だけです。
楕円形は大小が必要なのでパスの合計は3つになります。
パスに「回転、移動、拡大・縮小」の編集を加えて鉛筆のパスを完成します。
パスを選択範囲に変換し塗り分け用の選択範囲を合成します。
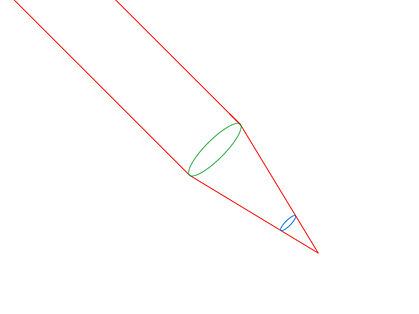
*添付画像はパスの編集が完了した状態。個々のパスは色を変えてあります。
【手順詳細】
[鉛筆の形状をパスで描く]
1)「800X600px」のサイズで新規ドキュメントウインドウを開きます。72px,RGB,8ビット、色空間:sRGB、白で塗りつぶします。
2)ツールボックス>カスタムシェイプツール>オプションバー::パス、▼でカスタムシェイプオプション:「定義比率」を選択、シェイプ:上から1/3の真ん中辺にある「鉛筆」を選択、パス範囲に合体。
以上のように設定します。
構図を考えつつドキュメントウインドウに鉛筆のパスを描いて配置します。
スペースバーを押しながら描くとパスを移動できます。
3)ツールボックス>楕円形ツール>オプションバー::パス、楕円形ツールオプション:「制約なし」を選択、パス範囲に合体。
以上のように設定します。
鉛筆の削り始めの根元境界にほぼ内接するような大きさで鉛筆断面の楕円形パスを描きます。
自然な立体感を想定して楕円形パスの長径と短径の比率を決めてください。
描いた楕円形パスは水平なので回転させて鉛筆の軸の断面に見えるように鉛筆の軸に対し直角に内接するように編集します。
メニュー>編集>パスを変形>「拡大・縮小」及び「回転」でパスを編集し鉛筆のパスに内接させます。
*添付画像:赤と緑のパスの組み合わせのようになります。
もう少し詳しく...
楕円形パスの内側をクリックして選択するとパスのアンカーポイント(黒い小さな四角)とバウンディングボックスが表示されます。
表示されないときはオプションバーで「バウンディングボックスを表示」にチェックします。
バウンディングボックスのコントロールポイント(4隅に表示される白い小さな四角)にポインタを近づけて「回転矢印」を表示させ鉛筆のパスと楕円形のパスの長径が直角になるように楕円形パスを回転させます。
パスの内側にポインタを移動すると「黒三角矢印」に変わりますのでドラッグしてパスを移動し鉛筆軸の削り始めの根元境界でパスの線が折れ曲がる位置に内接するように角度とサイズを微調整します。
4)先の楕円を鉛筆の木部と鉛筆の芯の境界にも利用するので複製して縮小し鉛筆の尖った先端部に内接するように配置します。
*添付画像:赤と青のパスの組み合わせのようになります。
もう少し詳しく...
楕円形パスを選択したままコマンドキーとオプションキーを同時押しするとポインタが「白矢印に+」の表示になるので少し下方へドラッグして楕円形パスを新たに追加します。
このパスを鉛筆の木部と鉛筆の芯の境界位置へドラッグし縮小して鉛筆のパスへ内接させます。
[パスを選択範囲に]
5)パスパレットのパスを選択しドキュメントウインドウに表示します。
ツールボックス>パスコンポーネント選択ツールで「鉛筆のパス(添付画像で赤色のパス)」を選択>パスパレットの下部の「パスを選択範囲として読み込む」をクリックして選択範囲に変換します。
メニュー>選択範囲>選択範囲の保存 で名前を「鉛筆外形」と付けて保存します。
同様に、大と小の楕円形のパス(添付画像で緑色と青色のパス)もそれぞれ選択範囲に変換してそれぞれを「大きな楕円」、「小さな楕円」の名前で保存します。
6)メニュー>選択範囲>選択範囲を読み込む>チャンネルのプルダウンリストから「鉛筆外形」を読み込む。
メニュー>選択範囲>選択範囲を読み込む>チャンネルのプルダウンリストから「大きな楕円」を「現在の選択範囲から一部削除」を選択して読み込む。
楕円形の下側に三角形の選択部分がありますが不要なのでオプションキーを押しながら選択して削除します。
残った選択範囲が鉛筆の軸の部分になります。選択範囲を「鉛筆の軸」の名前で保存します。
7)メニュー>選択範囲>選択範囲を読み込む>「鉛筆の外形」を読み込む。
メニュー>選択範囲>選択範囲を読み込む>「鉛筆の軸」を「現在の選択範囲から一部削除」を選択して読み込む。
鉛筆先端の円錐の選択範囲がつくられるので「大きい円錐」の名前で選択範囲を保存します。
今保存した選択範囲は8)で使うのでそのまま表示しておきます。
8)メニュー>選択範囲>選択範囲を読み込む>「小さな楕円」を「現在の選択範囲から一部削除」を選択して読み込む。
小さな楕円の下側に小さな三角形の選択部分がありますが不要なので削除します。
残った選択範囲が削られた鉛筆の木部になります。「削った木部」の名前で選択範囲を保存します。
9)メニュー>選択範囲>選択範囲を読み込む>「大きい円錐」を読み込む。
メニュー>選択範囲>選択範囲を読み込む>「削った木部」を「現在の選択範囲から一部削除」を選択して読み込む。
鉛筆先端の芯の部分が残ります。「鉛筆の芯」の名前で選択範囲を保存します。
以上でテクスチャの描き分けに必要な「鉛筆の軸」、「削った木部」、「鉛筆の芯」の3つの選択範囲を用意できました。

No.3
- 回答日時:
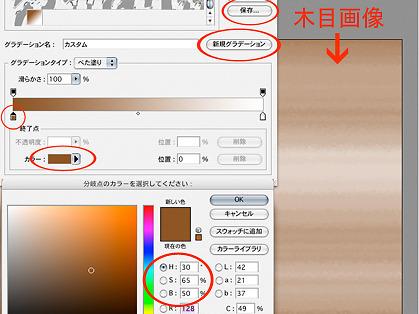
添付画像は 8)のグラデーションマップの設定です。
次は鉛筆の描写の工程になりますが、
作例をMacOSX上のPsCS3で新たにつくりますので少しお時間頂きます。
お待ちください。

No.2
- 回答日時:
リアルな鉛筆を描くにあたり木部の質感が必須条件なので先に用意します。
添付画像はPhotoshop CS3 (MacOSX)を使用しました。
【木目の質感画像をつくる】
1)「800X600px」のサイズで新規ドキュメントウインドウを開きます。72px,RGB,8ビット、色空間:sRGB、白で塗りつぶします。
2)ツールボックス>描写色:黒、背景色:白。
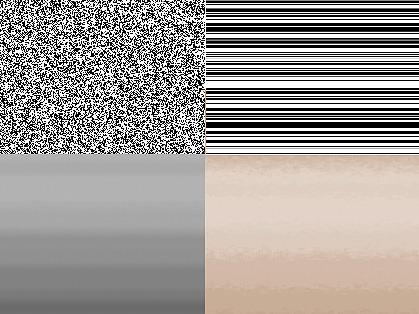
メニュー>フィルター>ノイズ>ノイズを加える ::量:400%、ガウス分布、グレースケールノイズにチェックします。「OK」 ↲ *添付画像左上
3)ツールボックス>一列選択ツール(長方形選択ツールのグループでプルダウン一番下の項目で縦用)>ドキュメントウインドウの任意の位置(何処でも可)で縦一列を選択する。
4)メニュー>編集>変形>拡大・縮小 選択部分を左右いっぱいに拡げて「横線ノイズ画像」をつくります。「○」 ↲ *添付画像右上
5)ツールボックス>切り抜きツール>オプションバー::幅:800px,高さ:600px、解像度:72px、鉛筆の木目の部分に相応しいと思われる範囲を(解り難いですが)切り出します。「○」 ↲
本数が疎らで線が太い画像ができます。
6)メニュー>フィルター>ぼかし>ぼかし(移動)::角度:90度、距離:150px 「OK」 ↲ *添付画像左下
7)メニュー>フィルター>ブラシストローク>ストローク(スプレー) ::ストローク長さ:2、スプレー半径:5、ストロークの方向:横 「OK」 ↲
8)レイヤーパレット>グラデーション調整レイヤーを追加する>開いたダイアログの上部グラデーションマップの帯をクリックしてグラデーション・エディタを開く。
プリセット左上のアイコンを選択して下部のグラデーションマップの帯に反映させます。
この帯の左下の家の形に似たポインタをクリックしてからその下の「カラー」のボックスをクリックするとカラーピッカーが開きます。*次の回答の添付画像 赤丸囲みが該当部分
HSB各々のボックスに30,65,50を入力する。やや色味の浅いやや暗めのオレンジ色、つまり薄めの茶色になります。
右の「新規グラデーション」ボタンでプリセットに登録し、「保存」ボタンでセットを保存しておくと後々再利用できます。
「OK」 ↲ でカラーピッカーを閉じ、「OK」 ↲ でグラデーションマップ・エディターを閉じます。
9)名前をつけて保存してください。*添付画像右下
添付画像(4分割)にはそれぞれの工程の画像の一部をピクセル等倍で貼ってあります。
説明の不明な箇所は補足してください。

お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- Web・クリエイティブ 独学でwebデザイナーを目指すには 2 2022/09/17 16:27
- 日用品・生活雑貨 2B以上の濃さの鉛筆について。 今までは何か書くとき、手帳かくとき、色々な場面で、サラサのジェルイン 1 2022/06/26 07:32
- その他(ソフトウェア) IndesignのGPUは色?CMYKなの?RGBなの? 1 2022/05/09 19:13
- Web・クリエイティブ CMYKロゴをガイドラインにないRGBで使用する際の色はどうするべき?? デザイナーです。 連携会社 1 2022/05/25 16:21
- 美術・アート 水彩色鉛筆について。 水彩鉛筆の動画を見て、肌に青を入れたり、緑を入れたり、髪の毛にもいろんな色を入 3 2023/04/01 07:09
- 美術・アート 色鉛筆の黒で濃くて、発色も良く、他の色の上からでもしっかりと載る色鉛筆の黒はありますでしょうか? 皆 4 2022/05/10 23:56
- 美術・アート 1番黒い色鉛筆 濃くて、しっかりと黒色が描ける色鉛筆を探しています。 おすすめのメーカーや色鉛筆の名 3 2023/04/18 15:09
- 化学 緑色の炎を棒の先で灯し続ける方法 2 2022/08/17 15:55
- 日用品・生活雑貨 三菱鉛筆の持つところの、緑色の色の名前は、何緑色ですか。 3 2022/11/03 21:06
- その他(悩み相談・人生相談) マーカーとペンの使用している数について 僕は現在、勉強において ・ペン 重要なところ⇒オレンジ色 語 2 2022/06/08 23:17
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
photoshopで枠は黒だけど透明の...
-
「4:3」の四角を切り抜く(フォ...
-
写真加工、背景から人物だけを...
-
警告:50%以上選択されている...
-
Photoshopだと長方形ツールを使...
-
illustrator10 テキストボック...
-
PhotoShopで文字の背景色をつけ...
-
Photoshopでパスのオフセットの...
-
イラストレーターでスプレー缶...
-
photshopで楕円のグラデーション
-
イラストレーターCS2頂いた...
-
イラストレータで「ファイル」⇒...
-
お願いします。フォトショップ...
-
線を太くする方法
-
デジタル画像を写真で引き延ば...
-
photoshopで黒髪を白髪に
-
gimpで複数レイヤーを一括移動...
-
Photoshopで「選択範囲を反転」...
-
イラストレータのレイヤーパレ...
-
PhotoShopでのコピー&ペースト...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
「4:3」の四角を切り抜く(フォ...
-
photoshopのレイヤーが自動で増...
-
Photoshopだと長方形ツールを使...
-
GIMPでハートマークを書きたい
-
警告:50%以上選択されている...
-
photoshopで枠は黒だけど透明の...
-
Photoshopで立体的な枠をつくる
-
Photoshopで角丸長方形の枠を書...
-
イラストレーターで文字の背景...
-
【Photoshop】アクセサリーの切...
-
画像をカット分割したいのです...
-
フォトショップで枠線を作りたい
-
Illustratorの画面上で2点間の...
-
APIは極力使わない方が良い?
-
かすれた線の角丸長方形の枠を...
-
photo shop 7矩形ツールで線で...
-
Illustrator 消しゴムツールの...
-
インデザインで画像ボックスを...
-
photoshop 写真 切り抜き
-
フォトショップでの、画像切り...
おすすめ情報


