現在、フレーム&MySQLを用いたページを作成しています。
ページを左と右の二つにわけてて、
左のソースは
<html>
<head>
<title>単漢字学習</title>
<META http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<H2>単漢字検索項目</H2>
<P><b>検索項目を入力して下さい<P>(複数選択可)</P></b></P>
<form name="form1" action="demo2.php" method="post" target="migi">
漢字直接入力エリア
<TEXTAREA name = "chokusetsu" cols="5" rows="2" wrap="off"></TEXTAREA><BR><BR>
</TEXTAREA>
漢字読み入力エリア
<TEXTAREA name = "yomi"cols="5" rows="2" wrap="off"></TEXTAREA><BR><BR>
</TEXTAREA>
<P>画数</P>
<SELECT name="kakusuu">
<OPTION value="" selected>----画数を選択してください----</OPTION>
<OPTION value="1">1画</OPTION>
<OPTION value="2">2画</OPTION>
中略
</SELECT><BR><BR>
<P>部首</P>
<SELECT name="busyu">
<OPTION value="" selected>----部首を選択してください----</OPTION>
<OPTION value="一部 いち">一部 いち</OPTION>
<OPTION value="│部 ぼう">│部 ぼう</OPTION>
中略
</SELECT><BR><BR><BR>
<input type="submit" value="送信">
<input type="reset" value="リセット">
</body>
</html>
となっていて
右ページのソースは
<?php
require_once("mysql.php");
?>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8">
<input type="hidden" name="ie" value="UTF-8">
<title>7-4 MySQLクラスでのデータの表示</title>
</head>
<body>
<b>入力された条件</b>
<?php
print "直接入力:";
print $_POST['chokusetsu'];
print "読み:";
print $_POST['yomi'];
print "画数:";
print $_POST['kakusuu'];
print "部首:";
print $_POST['busyu'];
print "の検索結果";
$search_key1= addslashes($_POST['chokusetsu']);
$search_key2= addslashes($_POST['yomi']);
$search_key3= addslashes($_POST['kakusuu']);
$search_key4= addslashes($_POST['busyu']);
$mysql = new MySQL;
$sql = "SELECT * FROM tankanji
WHERE
(onyomi like '%$search_key2%'
OR
kunyomi like '%$search_key2%')
AND
kanji like '%$search_key1%'
AND
busyu like '%$search_key4%'
AND
kakusuu like '%$search_key3%'";
$mysql->query($sql);
// 検索件数の表示
?>
<TABLE width="3000" frame="border" border="3" cellspacing="1" cellpadding="3">
<TBODY>
<TR><TH>id</TH><TH>漢字</TH><TH>音読み</TH><TH>訓読み</TH><TH>部首</TH><TH>画数</TH></TR>
<?php
while($row = $mysql->fetch()){
?>
<TR>
<TD align="center"><?=$row['id']?></TD>
<TD align="center"><?=$row['kanji']?></TD>
<TD align="center"><?=$row['onyomi']?></TD>
<TD align="center"><?=$row['kunyomi']?></TD>
<TD nowrap align="center"><?=$row['busyu']?></TD>
<TD align="center"><?=$row['kakusuu']?></TD></TR>
<?php
}
?>
</TBODY></TABLE>
</body>
</html>
こんな感じです。
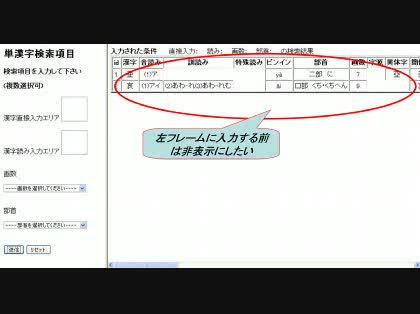
現在では左ページのテキストボックスやプルダウンメニューから操作をしてデータを右ページに送らなくても右ページにはテーブルが出現してしまってます。この現象を左ページからデータ入力があった場合のみテーブルを表示させたいのですが、このようなことはできるのでしょうか?
誰か詳しい方お願いします。

お探しのQ&Aが見つからない時は、教えて!gooで質問しましょう!
似たような質問が見つかりました
- Visual Basic(VBA) Selenium.ChromeDriverの使い方について 7 2022/09/22 06:43
- JavaScript switch文のswitch(n)の部分を複数の値にするか、if文に変えてほしいです。 1 2022/07/27 17:18
- PHP 入力した部分を表示させたまま(保持)するにはどうすれば良いでしょうか? 1 2023/01/25 11:14
- JavaScript セレクトボックスを2つ設けて選択して初めてメッセを表示 1 2022/07/27 12:15
- Excel(エクセル) PHPプログラムをエクセルに張り付けると検索ボックスがでてくる! 3 2022/05/08 07:10
- PHP if(preg_match("/[^0-9]/",$gu_d)){意味を教えてください。 1 2022/05/06 05:37
- JavaScript 以前の質問だと、どの条件でも配列が表示されてしまいます。 1 2022/07/09 11:40
- PHP PHPでユーザー情報を入力して簡易ログイン機能をつくってみたのですが 1 2023/05/29 08:51
- PHP PHPのエラーの解消法について教えて下さい。 1 2023/02/06 10:48
- PHP PHPでCookieを使った訪問回数について 1 2023/05/28 14:10
関連するカテゴリからQ&Aを探す
おすすめ情報
デイリーランキングこのカテゴリの人気デイリーQ&Aランキング
-
<!DOCTYPE html>あってますか?...
-
<!DOCTYPE html>あってますか?...
-
<!DOCTYPE html>あってますか?↑
-
なぜ height 100% がつくのか ...
-
ページ全体を中央に配置したい...
-
FC2ホームページ 『meta name="...
-
★ポップアップウィンドウ&スク...
-
HPの文字化けを直したい
-
CSSでフォントが適用されない
-
HTMLファイルのインクルードで...
-
みなさんは <meta>タグ、どこ...
-
Duolingo のソースコードの名前...
-
IE対応 HTML5 こちらでよろしい...
-
自分のホームページが検索でひ...
-
iphoneから自分のHPを見ると文...
-
ホームページでファイルをダウ...
-
HTMLからフォルダを開きたい
-
form action="#"
-
iPadの標準ブラウザでローカルH...
-
java_run.batがダウンロードで...
マンスリーランキングこのカテゴリの人気マンスリーQ&Aランキング
-
css ,videotタグ。ホームページ...
-
POSTしたデータの文字コードがu...
-
Duolingo のソースコードの名前...
-
body内にmetaタグを記述は問題...
-
iframe内の表示を常に最新にしたい
-
ページ全体を中央に配置したい...
-
HTML上に貼り付けたPDFが表示さ...
-
HTMLソースにない文字がブラウ...
-
HTMLファイルのインクルードで...
-
Google検索でサイト説明文が文...
-
文字化けを故意に表示したい
-
自分で<head>内をかけない場合...
-
FFFTPでの文字化け
-
根号の書き方について
-
表示時に1回だけリロードさせ...
-
リンクボタンにgifアニメを使え...
-
COLDFUSIONの文字化け
-
HTMLでwebサイトを作ってるので...
-
Content-Typeの大文字
-
borderでa:hover下線表示させる...
おすすめ情報
